アイキャッチについて調べたこと、考えたことをまとめておきます。最後に、アイキャッチ画像の簡単な作り方もご紹介します。
アイキャッチ画像ってなんだ?
ブログ記事のアイキャッチ画像というのは、その記事を象徴的に表す画像のことです。記事は基本的に文字で構成されるため、どんな内容であるかはある程度読んでみなければ分かりません。しかし記事の内容を連想させるアイキャッチ画像であれば、パっと見ただけで記事の内容を想像できます。
アイキャッチ画像は付けたいなぁ
アイキャッチ画像はたとえば、記事の一覧(目次や検索結果)に表示されることでしょう。読者は列挙されたアイキャッチ画像を一瞥することで、読みたい記事を見つけ出すと期待できます。
これは読者にとって便利なんじゃないでしょうか。自分の記事にもぜひとも付けたい。というわけで調査開始。
アイキャッチ画像のサイズ
ブログで採用しているデザインテンプレート(テーマ)によって適切なサイズは微妙に違ってくるようです。私はWordPressというブログ管理システムのCocoonというテーマを使っているので、
「WordPress Cocoon アイキャッチ サイズ」
という語で検索して調べてみました。
その結果、800px × 450pxでよかろうとのことです。ちなみにこのサイズは16:9の比率であり、アイキャッチ画像としてはこの比率がもっとも一般的なようです。もひとつちなみに言いますと、16:9というのは「4の2乗:3の2乗」であり、なんだか感じがいいなと私は思います。
アイキャッチ画像のデータ形式
WordPressが扱う画像形式はJPEG、GIF、PNGの3種類だそうです。扱える形式は他にもあるのかもしれませんが「主にこの3種類」と考えていいのでしょう。とはいえ、GIFを使いたいケースはほとんどないような気がします。なのでJPEGかPNGなんですが、「どちらがより適切か」というのは微妙な問題です。あえて使い分けるとしたら、私の感覚としては次のとおりです。
- 写真的なものならJPEG
- イラスト的なものならPNG
実際にどちらにするかは、アイキャッチ画像のデザイン次第、あるいは制作工程次第となりましょうか。というわけで、どんなデザインにしましょうか?
アイキャッチ画像を作るためのツール
なにをするにもまずは調査です。
「アイキャッチ画像 作り方」
で検索するといろいろな記事が出てきます。ざざっと目を通してみますと、Canvaという無料のサービスを使って作る方法を勧める方が多いようです。で、Canvaについてさらに調べてみたわけですが、Canvaの使い方を新たに覚えるよりも、使い慣れたツール(Photoshop)で作ったほうが早そうだなぁ、という結論に至りました。
アイキャッチ画像のデザイン
さあ、それで、どういうデザインにするか? ここが一番むつかしいところです。とりあえず、思いついたことを列挙してみました。
■背景写真に文字を載せる。写真はおまけで、記事の内容は言葉で表現する。
■記事ごとに写真を選ぶのは面倒すぎるので、カテゴリーで統一する。
■写真は、できれば自分で撮ったものから選ぶ。他のブロガーさんとダブらないから。
こんな感じの基本方針を踏まえて、作ってみようかと思います。最初のデザインさえ完成すればそれをテンプレートとして再利用できるので、たいへんなのは最初だけ、だと思います。
アイキャッチ画像の作成手順
作成手順をまとめると、次のようになろうかと。Photoshopで
- 背景写真の色調等を調整し、
- サイズを800px×450pxにし、
- 記事のタイトル文字列を配置し、
- PNG出力して完成!
Photoshopを使った作り方の例
実際にひとつ、作ってみました。この記事用のアイキャッチ画像です(最終的には、文字を別の内容に変更しました)。具体的な手順を見ていきましょう。
まずは、アイキャッチ画像の背景となる写真を探します。私は写真撮影を趣味のひとつとしていますので、これまでに撮った写真がPCにストックされています。画像閲覧ソフト(Adobe Bridge)を立ち上げて、過去数年の写真を順繰りに見ていきます。選択の基準は文字を置く余白があること。そうやって何枚かの写真を抜き出しました。



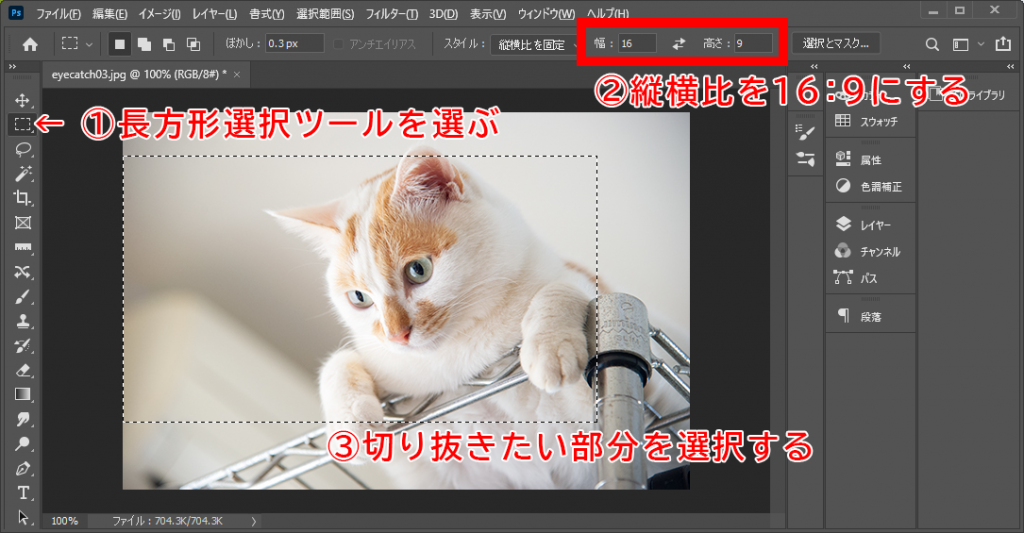
今回は、3枚目の茶白猫の写真を使うことにします。この写真をPhotoshopに読み込み、16:9の比率で切り抜きます。


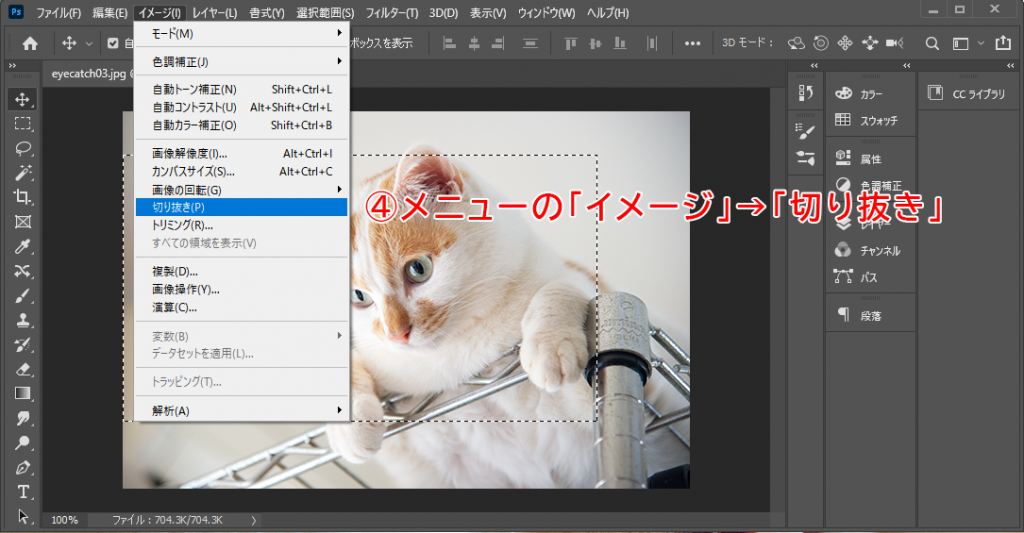
これで16:9の画像ができました。あとはメニューから「イメージ」→「画像解像度」を選んで横800ピクセル、縦450ピクセルに指定すれば、背景画像の完成です。次はここに文字を載せます。
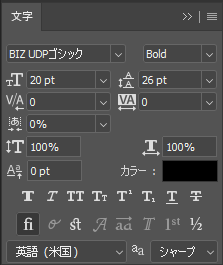
横書き文字ツールを選択し、記事のタイトルを入力し、適宜改行し、大雑把に配置します。配置した様子を見ながら、フォント、文字サイズ、行間等を設定します。今回は次のような設定値にしました。

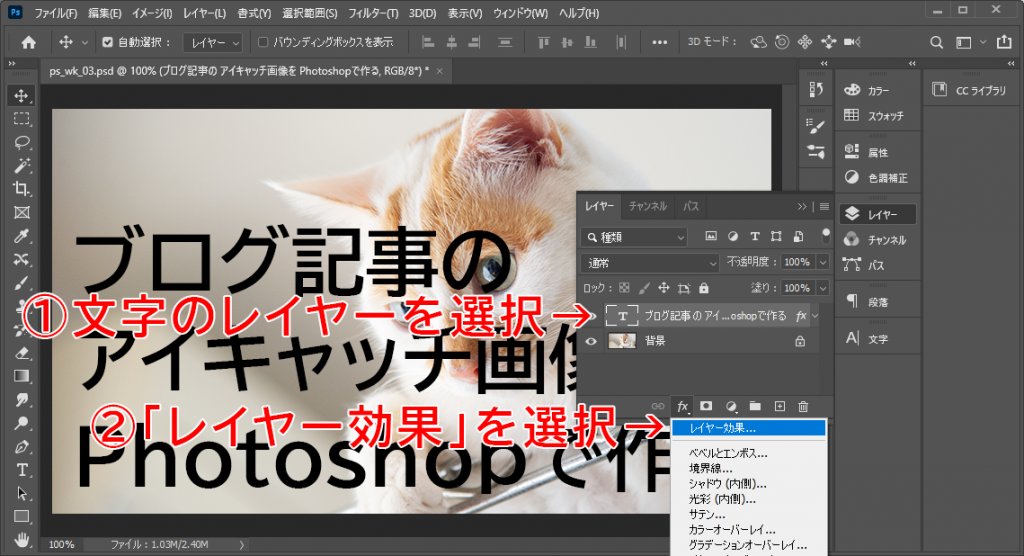
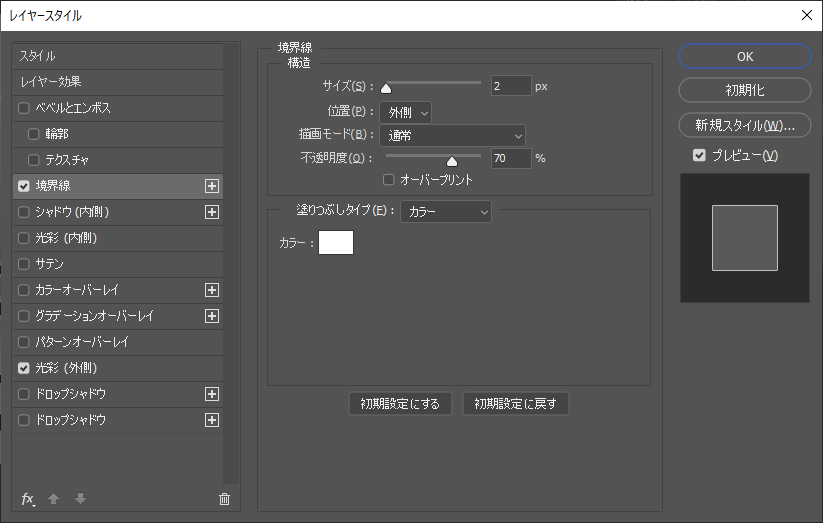
次に、この文字に装飾をほどこします。レイヤーパレットでこの文字のレイヤーを選択し、パレット下部にある「レイヤースタイルを追加」ボタンをクリックします。するとドロップダウンメニューが現れるので、そこから「レイヤー効果」を選択します。

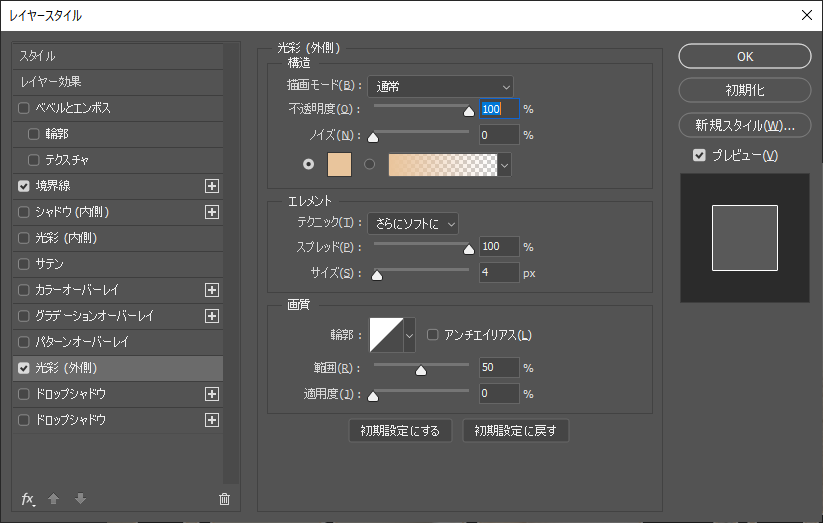
すると、「レイヤースタイル」ダイアログが表示されます。ここで今回はまず、文字に太さ2pxの白い縁取り(境界線)を与えます。次に、光彩(外側)の効果を加えます。今回は、うっすらとした桃色の光を加えてみました。構造欄のカラーボックスでお好みの色を指定してみてください。


こうして完成したのが次の画像です。

ちなみに、アイキャッチ画像内の文字はできるだけ短いほうがいいかも、とあとで思いついたため結局この画像はボツになりました。



コメント